Hexo是一个快速、简洁且高效的博客框架,特别适合于部署静态的博客网站,更多介绍请移步官方文档。本文主要记录下笔者在Mac上实际的部署流程,包含期间遇到的坑和一些基本用法的介绍。
环境配置
安装Hexo前需要先安装Git和Node.js
1. Git
在Mac上安装Git最方便的方式是使用Homebrew,它是Mac上的一种包管理工具,能方便地安装和卸载软件。1
$ brew install git
安装结束后在命令行输入git后运行,如果屏幕上出现git命令的使用帮助,说明安装成功。
在后文中可以看到,笔者借助github的网站作为个人博客网站的代理服务器。在进行博客网站部署时,会频繁涉及到本地与github网站的通信,为了免去每次通信时都要输入用户名和密码的烦恼,我们可以将本地的一组ssh-key传到github网站上,作为通信的凭据。
SSH是一种网络协议,全称Secure Shell,主要用于计算机之间的加密传输。以下介绍相应配置。
首先检查本地是否已存在ssh-keys1
$ ls -a ~/.ssh/
以上命令列出当前用户主目录下的.ssh目录中的所有文件,如果存在id_rsa和id_rsa.pub则跳过下一步,否则需要手动生成一组ssh-key
执行以下命令生成一组公/私钥,其中your_email@example.com需要替换成你自己的邮箱地址。1
$ ssh-keygen -t rsa -C "your_email@example.com"
生成的文件默认会放在之前提到的.ssh目录中,我们需要获得公钥的值,在命令行输入1
$ cat ~/.ssh/id_rsa.pub
该命令将公钥文件中的值,也就是一个很长的字符串输出到命令行中,复制该值备用。
接着登录github网站,单击右上角的头像,依次点击Settings -> SSH and GPG keys -> New SSH key 之后,会出现个文本框,在Title那一栏填写一些用于标识当前机器的信息,然后将前面复制的公钥值粘贴到Key那一栏,点击Add SSH key,即完成了添加操作,今后可以使用ssh地址直接从你的github仓库clone项目到本地,也可以将本地的修改直接push到github上,非常方便。
2. Node.js
Node是javascript的一种运行时环境,也是近年来非常流行的一门技术。安装Node.js的最佳方式是使用nvm。在命令行输入1
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash
这条命令通过curl下载install.sh脚本,并执行脚本。待执行完成后,它会把nvm命令的执行路径放到~/.bashrc文件里,我们可以用cat命令来查看一下1
2
3
4$ cat ~/.bashrc
export NVM_DIR="/Users/gao-yimei/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
确认存在以上配置后,通过执行source命令来使得环境变量生效1
$ source ~/.bashrc
至此我们就把nvm安装好了,可以通过以下命令查看nvm版本号1
2$ nvm --version
0.29.0
如果能正确打印出版本信息就证明nvm已经安装成功。接着通过执行以下命令来安装Node.js1
$ nvm install stable
如果安装期间遇到权限问题,可以改用sudo的方式重新运行。
安装完成后,在命令行键入1
2$ node -v
v7.1.0
如果能够正确打印出版本信息,则说明安装成功。
安装Hexo
完成准备工作后,可以正式开始安装Hexo。在命令行输入1
$ sudo npm install -g hexo-cli
npm是Node.js自带的一个包管理工具,用于安装和卸载Node模块。上面的命令将Hexo这个模块以全局的方式安装到我们的电脑中,是Hexo官方推荐的方式。但笔者在运行这条命令时,出现了如下的错误1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16npm ERR! Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/hexo-cli'
npm ERR! at Error (native)
npm ERR! { [Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/hexo-cli']
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'mkdir',
npm ERR! path: '/usr/local/lib/node_modules/hexo-cli',
npm ERR! fstream_type: 'Directory',
npm ERR! fstream_path: '/usr/local/lib/node_modules/hexo-cli',
npm ERR! fstream_class: 'DirWriter',
npm ERR! fstream_stack:
npm ERR! [ '/usr/local/lib/node_modules/npm/node_modules/fstream/lib/dir-writer.js:35:25',
npm ERR! '/usr/local/lib/node_modules/npm/node_modules/mkdirp/index.js:47:53',
npm ERR! 'FSReqWrap.oncomplete (fs.js:82:15)' ] }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
明明是以sudo方式运行的啊,为什么会出现权限错误呢?笔者一头雾水,最后还是在某度上找到了一个解决方案。执行以下代码1
$ sudo npm install --unsafe-perm --verbose -g hexo
大意就是忽略一些安全方面的警告,强制安装。最终成功安装上了。
使用Hexo
基本用法
Hexo默认已经配置好了基本的选项,通过以下几步简单的操作就可以获得一个示例的博客网站。
终端切换到一个你准备用来搭建博客的目录,然后执行命令1
$ hexo init myblog
其中myblog将会作为博客网站的本地主目录,该命令对文件夹进行了初始化,生成了一些建设网站所必须的材料。切换到myblog文件夹下,执行以下命令1
$ npm install
前面提到过,npm install是用来安装Node.js模块的,当这个命令不带参数时,它将会读取当前目录(也就是myblog目录)下的package.json文件,并按照里面的描述来安装,所有的模块都会存在当前目录下一个名为node_modules的文件夹下。
等待安装完成后,仍在当前目录下,执行以下命令,开启Hexo服务器1
$ hexo start
若一切正常,则命令行会打印出如下的提示信息1
2INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
该信息表示Hexo服务器已经在本地的4000端口运行了。打开任意浏览器,在地址栏输入localhost:4000后回车,即可看到默认的欢迎页面。
修改配置
默认页面上信息都是关于Hexo的,我们要将其改为自己的信息。在myblog目录下,使用ls命令查看该目录下的所有文件1
2$ ls
_config.yml node_modules package.json scaffolds themes db.json package-lock.json public source yarn.lock
其中_config.yml保存了与网站相关的基本配置。使用vim打开,可以看到如下信息1
2
3
4
5
6
7
8
9
10
11
12# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 你的博客名称
subtitle:
description: 你的博客介绍或者座右铭
author: 你的昵称
language: zh-Hans
timezone:
...
最开始的部分就是关于网站的标题、作者和简介等信息,这里可以根据个人的情况填写,其中language那一栏填写zh-Hans表示网站采用简体中文。填写时注意各个字段的冒号后必须要空一格再填具体内容,填写完毕后保存即可。
接着我们来看一下Hexo中一项很实用也很强大的工具,那就是主题。大家之所以喜欢写个人博客,一个很重要的原因就是它的自由性,我们可以往博客上添加任何个人喜欢的元素,也可以根据自己的喜好来定制网站的背景、样式、配色等。Hexo为我们修改网站的风格提供了一种非常便捷的方法,只需要简单的几步,就可以将我们的网站修改成一种指定的风格,我们还可以自己定制喜欢的模板。下面以Hexo官网上提供的NexT主题为例,介绍下如何为我们的博客更换不同的主题。
在myblog目录下执行以下命令1
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
Hexo中的主题实际上都是由不同的网友贡献的,以上命令将该主题所对应的github上的项目克隆到myblog目录的themes目录下。
接着打开myblog目录下的_config.yml文件,找到theme配置项,将对应的值改成next1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
保存后退出。仍在myblog目录下,依次执行以下指令1
2$ hexo clean
$ hexo generate
两条命令分别是清除缓存文件以及重新生成静态文件。重新启动Hexo服务,即可看到next主题风格的博客页面。
更多设置
添加个人头像
有了主题之后,我们可以在网站中设置侧边栏个人头像。在myblog目录下,打开themes/next/_config.yml文件,找到avatar配置项,将值设为头像的地址。该地址可以是一个完整的图片链接,也可以是一个站点内的相对路径。如果使用前者,为了保证图片链接的有效性,可以先将图片上传到github上再使用对应链接,而对于后者,则需要先将图片放到themes/next/source/images目录下,再使用相对路径引用。以下配置是一个采用相对路径的示例1
2
3
4# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
avatar: /images/coolboy.jpg
添加标签
Hexo默认只开启了两个标签:首页和归档,我们可以添加一些常用的其他标签,比如标签、分类和关于。先打开/themes/next/_config.yml文件,找到menu配置项,如下所示1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
#categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
# Enable/Disable menu icons.
menu_icons:
enable: true
home: home
about: user
categories: th
tags: tags
archives: archive
可以看到默认情况下只有home和archives前面没有#号,其他项都没注释掉了,因此我们要先把准备开启的标签前的#号给去掉,并且在下方menu_icons配置相应的值,这里配置的icon也就是网页上展现的对应的图标,实际上是由Font Awesomo网站提供的,涵盖了众多常用的网站图标。配好之后保存退出。
然后我们来创建需要的页面。首先是about页面,在myblog目录下运行命令1
$ hexo new page "about"
这条命令会在source目录下新建一个名为about的文件夹,并生成一个index.md文件,使用任意的markdown编辑器打开后编辑,可以写上个人的介绍以及一些自己想说的话,完成后保存退出,这样一来about页面就做好了。
接下来是categories页面,同理,先在命令行运行1
$ hexo new page categories
然后编辑刚刚创建的index.md文档,将页面类型设置为categories即可,Hexo会自动将带有不同类别标签的文章进行分类归档展示1
2
3
4
5
6---
title: Categories
date: 2017-10-27 17:27:06
type: "categories"
comments: false
---
这里还有个comments字段被设置为false,这是因为Hexo的博客可以外接一些第三方的评论系统,默认在所有页面都会显示,而我们一般只希望评论显示在文章主页面的下方,因此此处将评论给关闭。
最后是tags页面,同理先在命令行创建页面,然后编辑页面,将页面的类型设置为tags即可,Hexo的主题系统会自动地在这个页面中显示标签云1
$ hexo new page "tags"
添加Read More按钮
默认情况下我们的文章会在主页以全部展开的形式呈现,但我们通常希望在主页上每篇文章只显示一部分,这样既显得简洁,又可能让读者看到更多的文章,便于读者的判断。想要做到这一点很简单,只要在文章对应的markdown文档中,按照下图所示插入一句特殊的代码到我们想要进行截断的任意位置即可1
2
3
4
5More info: [Server](https://hexo.io/docs/server.html)
<!--more-->
### Generate static files
这样首页上的文章只会显示之前的部分,然后会有一个阅读全文的按钮,点击之后再进入文章的主页面,看起来非常舒服,也很合理。
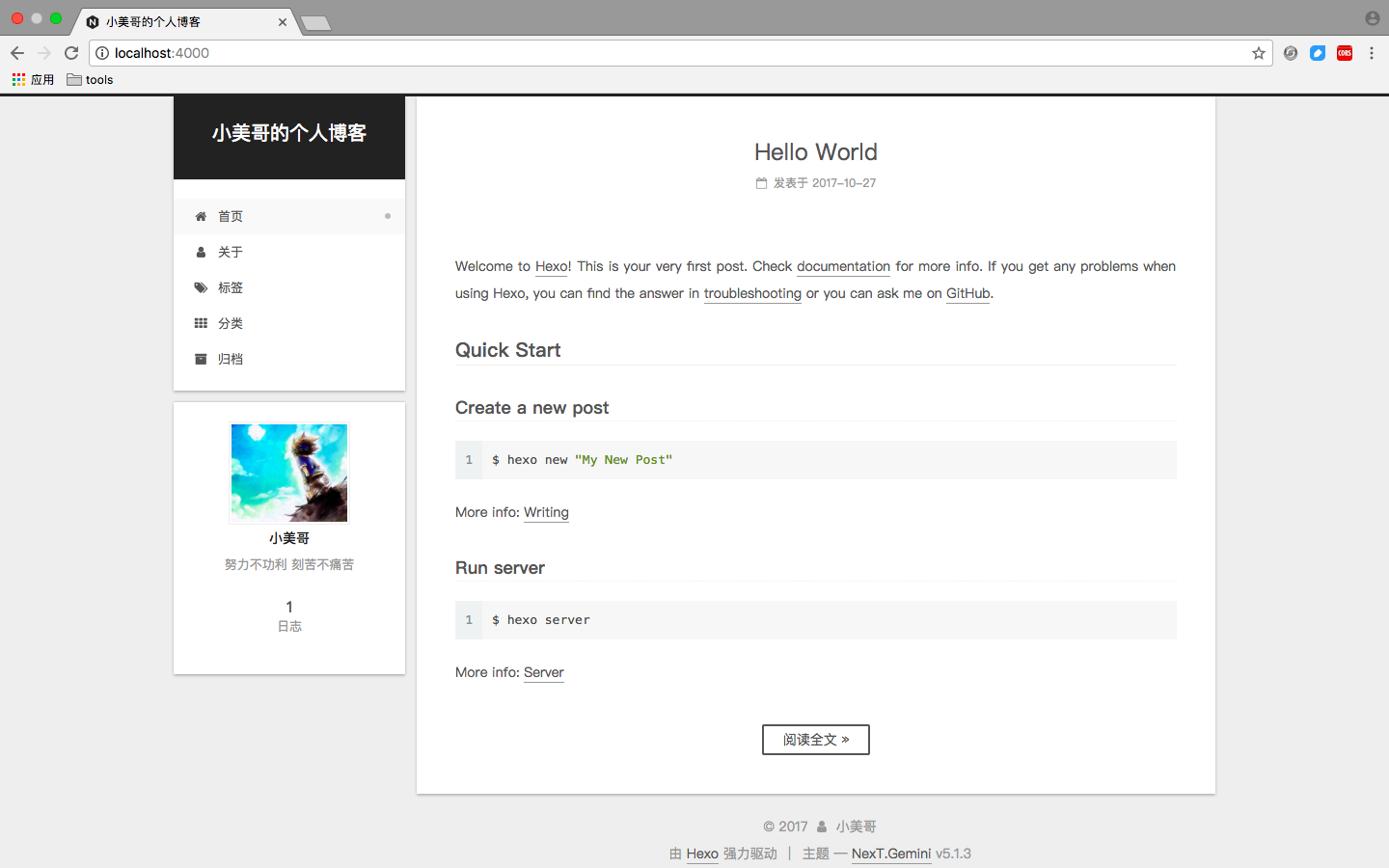
经过上面的这些设置后,我们就能得到一个看起来不错的博客网站了,可以运行Hexo服务,在浏览器上实时查看我们的网站,现在的情况就像这样

通过github发布
现在我们已在把网站在本地搭起来了,为了让别人能通过互联网访问我们的网站,还需要将其发布到网络上,这里我们以发布到github上为例。
首先,我们要在github上新建一个Repository,名称固定为1
yourNickName.github.io
其中yourNickName指的是你的github账户昵称,注意必须按照这个规则来命名。然后我们编辑myblog/_config.yml文件,在文件的最后几行找到deploy设置项,按照下面的方式进行修改1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:coolBoyGym/coolboygym.github.io.git
branch: master
其中的repository字段需改成你自己的giuhub项目对应的地址。
修改完成后,在blog目录下依次运行以下命令1
2$ hexo generate
$ hexo deploy
Hexo会先在本地生成静态的网页文件,然后将所有文件推送到github上对应的项目中。一切正常的话,我们就可以通过下面的网址访问个人博客,应该能看到和本地一样的效果1
https://yourNickName.github.io
到此,我们就算是真的搭建好一个简单的博客网站了,赶快请你的小伙伴们来看看吧~
新建文章
当我们想要写一篇新博客时,先执行以下命令1
$ hexo new "My-New-Post"
其中My-New-Post是你想新建的博文的名字,这条指令会在myblog/source/_posts文件夹下新建一个名为My-New-Post.md的文件,我们可以使用任意的markdown编辑器来打开它进行编写,完成之后,我们可以先在本地查看下效果,确认无误后,同样通过之前的两条命令来将这篇新的博文发布到github上1
2$ hexo generate
$ hexo deploy
关于markdown编辑器,笔者使用的是Cmd Markdown,界面比较简洁,可预览,功能也较全,值得推荐~
以上就是本文的全部内容,涉及到了Hexo的一些基本操作,当然它的强大还远不止于此,通过集成各种第三方的服务,可以让我们的网站变得更加有趣,这个就有待读者们自己探究了,有什么好玩的第三方工具欢迎告诉我。